When I saw this woman tweet her simple trick to creating a neon light glow for her photos, I thought, "Hmm, this can't be real?!" So I wanted to see if it really works.
Turn off lights, make image full screen, search up a colour and you now have DIY neon lighting
Arielle Stenner took three simple steps:
1. Turn off lights
2. Make image full screen
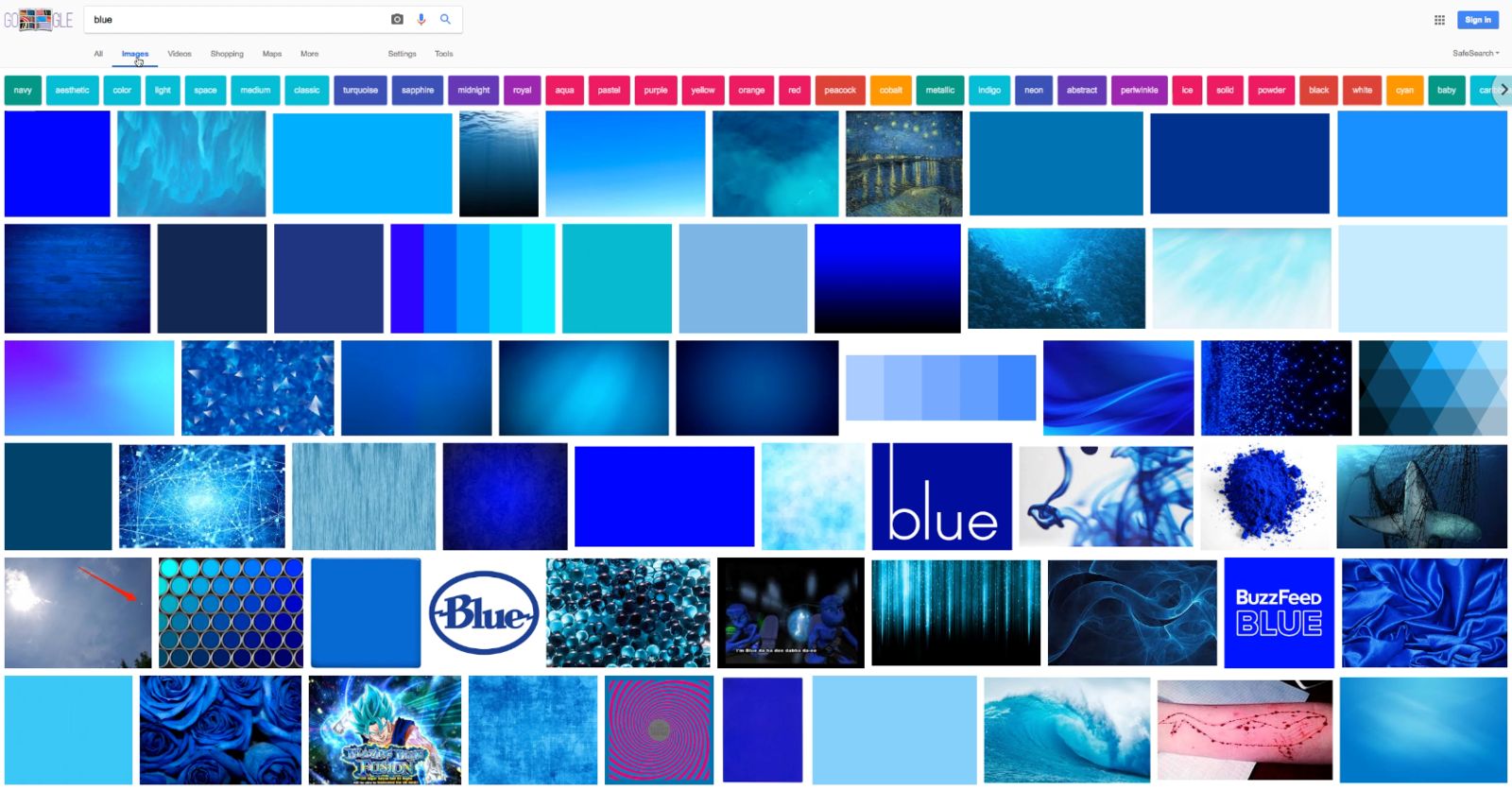
3. Search up a colour (on Google)
Then take the photo and – tada!! – an instant neon lighting effect.
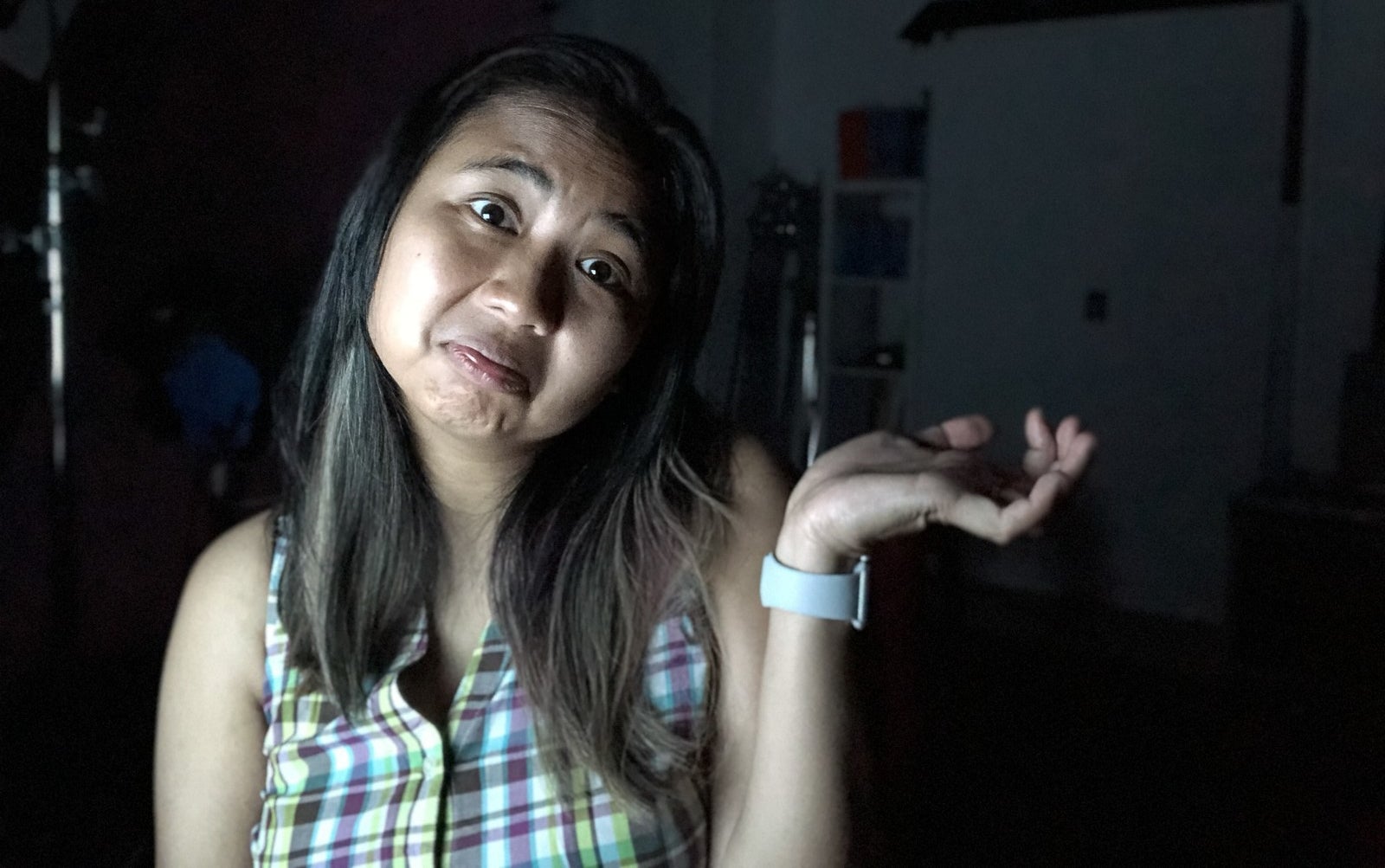
So I set up a screen in a windowless room in our office and tried it out.

For this experiment I used the portrait mode both on the front and back cameras of the iPhone to give it that dreamy effect you get from neon lights.

I stupidly assumed the Google Image thumbnails alone would give me that blue glow, as with what Arielle Stenner screengrabbed in her tweet.

Of course it didn't work.

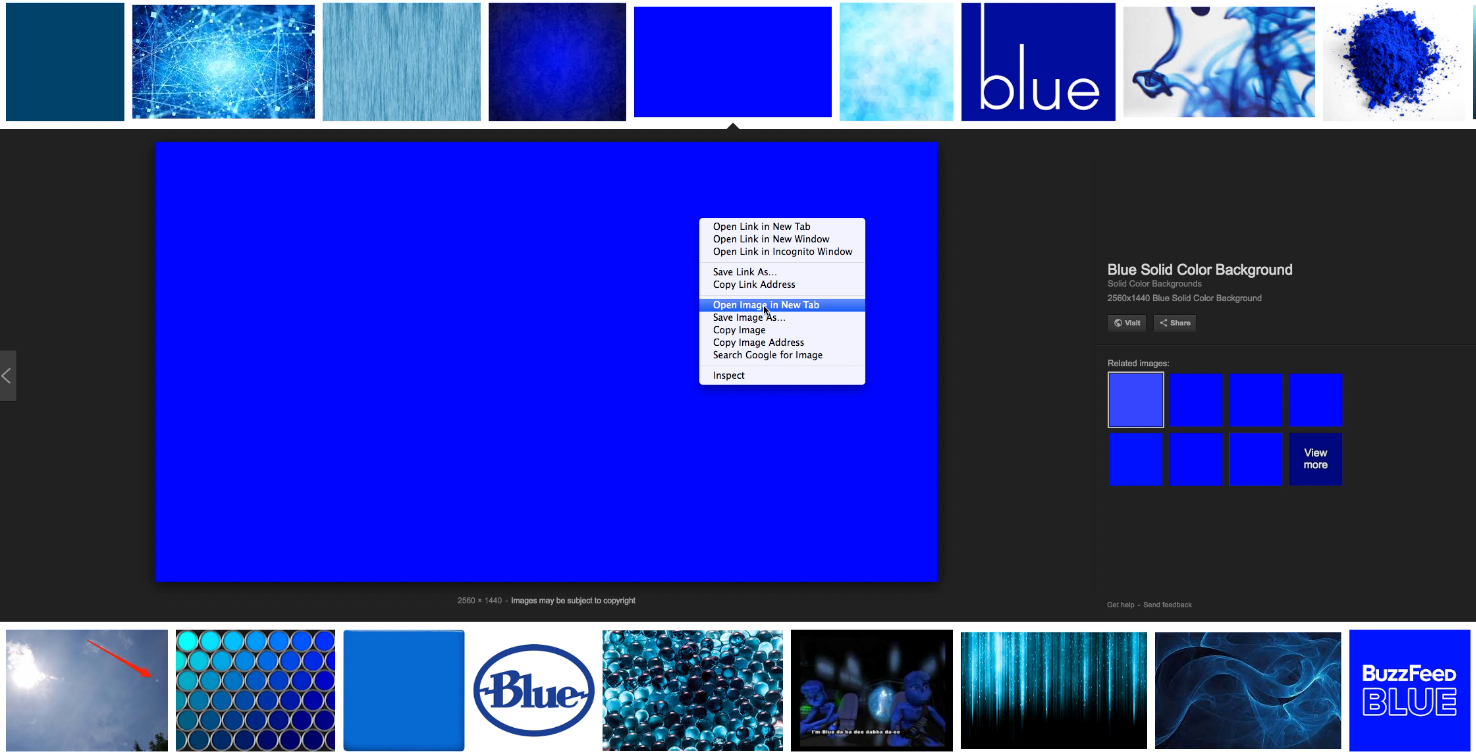
So I opened one of the images on another tab and...

Tada!!! I'm blue. 😱 It works! Hoorah hoorah!

So I downloaded the colour image and opened it as a slideshow in Preview, and it came out so much bluer! I looked like a Smurf, but that's exactly what we wanted!

I wanted to experiment with other colours to see which ones would look great on camera, so I tried pink.
😍

My workmates thought it was cool and wanted their own photos.


I tried it with a gradient pink and yellow image, and it didn't work at first.


The yellow and orange tints didn't work well either.

