こんな動画が話題になりました。すごい。
さて問題です。 ロボットの切り絵と猫の切り絵を重ねるとどうなるでしょう? え?簡単だった?そうかー・・・。 https://t.co/B1CYzhez1Y
ロボットの切り絵と猫の切り絵を重ねると、なんとドラえもんの絵が現れます。投稿したのはシステムエンジニアの落合雄介さん。
どうしてこんなことが可能なのか。BuzzFeedは落合さんにその仕組を聞いてみました。
ーーあのドラえもんは一体どうなってるんですか。
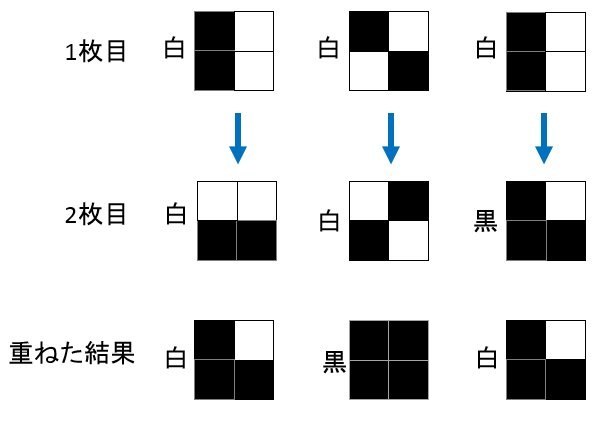
説明しますね。まず、白と黒の2×2のブロックを1つの「ドット」とします。

重ねる前のもの
・4マス中2マスが黒いブロック→白い点
・4マス中3マスが黒いブロック→黒い点
重ねた後のもの
・4マス中3マスが黒いブロック→白い点
・4マス中4マスが黒いブロック→黒い点
としています。
ポイントは、重ねる前は
・4マス中3マスが黒いブロック→黒い点
だったものが、
重ねた後は、
・4マス中3マスが黒いブロック→白い点
となっているところです。
これにより、重ねる前に「黒」だった場所が、重ねた後に「白」になります。
ーーなるほど。
ブロックの調整は、まだ手動でやっています。プログラムを書いて自動化したいと思っていますが、それはまだやっていません。使っているのは、Windowsのペイント、Excel、ImageMagickです。
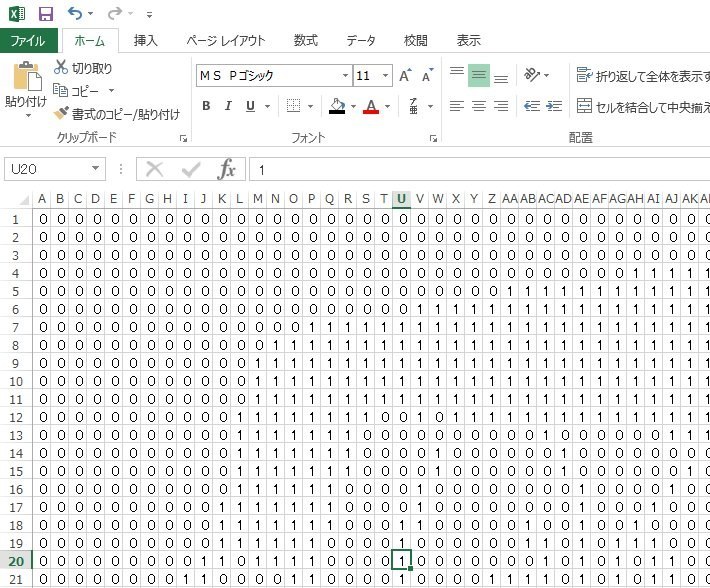
ImageMagickは、画像をコマンドで変換するツールで、例えば、白黒2色の画像を、0と1の並びで表現するデータ形式に変換してくれます。
そうすれば、Excelでも画像データをドット単位で編集できます。で、それを元のpngファイルに戻します。
ーーなるほどなるほど。
ペイントの使い方はこうです。
心優しい落合さん。説明用の動画を2つ作ってくれました。
YouTubeでこの動画を見る
ちょっとわかりにくいかもしれませんが、例えば、左上画面が、「左上と右下が黒のブロックが並んだ格子模様」、左下画面が「左下と右上が黒のブロックが並んだ格子模様」とします。
左上の画像を、白い部分を透明にして左下の画像の上に重ねると、全体が真っ黒になります。
これを利用して、「BuzzFeed」の、黒い部分が左上のパターン、白い部分が左下のパターンになるようにして、これを右下に作ります。こうしてできた右下の画像と左下の画像は、白い部分を透明にして重ね合わせると、「BuzzFeed」の文字が浮かび上がります(下の動画参照)。
これの応用で、ずらしたときに別の絵に変わるようにしたり、重ねる前から何かの絵柄に見えるようにしたりするのですが、そのためには、もう少し複雑な調整が必要です。
その調整は、「Excel方眼紙」と呼ばれるような、縦横のセルを同じ幅と高さにした表示にして、各マスに0と1の数字を並べて、足し算や引き算をして、必要なパターンを作ります。

自動化する際には、Excel上で目で見ながらやっていた操作を、何らかのプログラミング言語で書けばOKです。


