
BuzzFeed Hack Week
Like most ideas the app started out as something else entirely. Formerly a digital pet inspired game built by a group of Designers and Engineers across BuzzFeed during our week of hack. The purpose of the app was to keep your pet alive, carefully tending to its needs. It was intended to be used internally, but as our iOS team started to consider what do for the upcoming Watch OS2 update, we couldn't help but to be excited by the possibilities of this app.

Within one week the digital pet hack week team developed multiple designs, flows, push notification, and most importantly working code. The iOS team knew it could help polish all areas of the app and make it part of our next release just in time for Watch OS2.
Designing Watchagotchi 2.0

Character Design
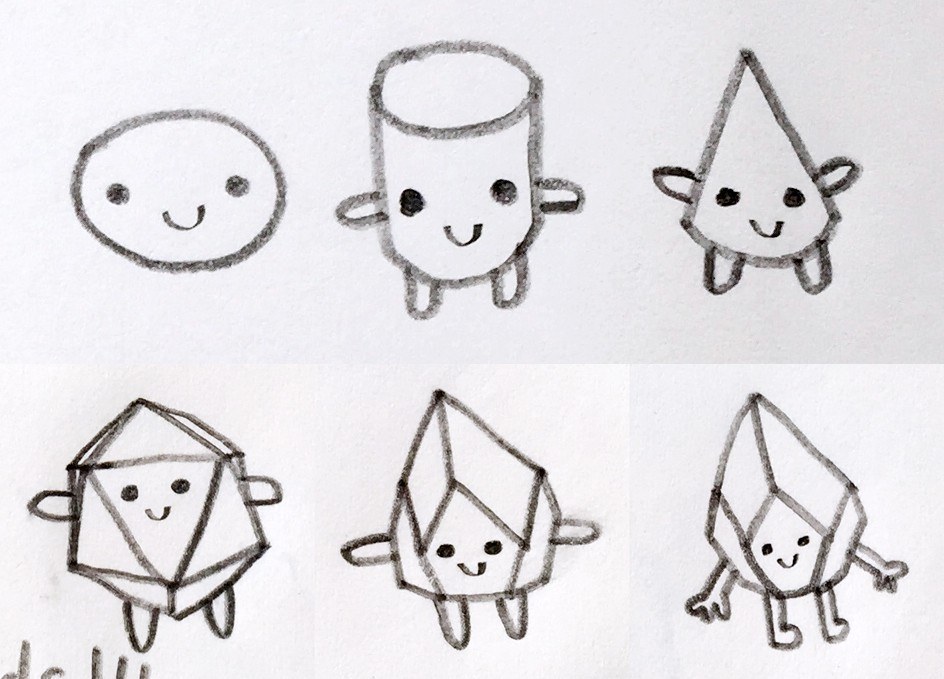
We wanted to carry over the same level of simplicity for the character design as the original version did due to the small screen size. Our character designer played with a handful of iPhone games, Monument Valley being one of them.

After a few rounds of iterations, geometric shapes seemed like the easiest way to convey different characters. We looked at 3D shapes: polyhedrons dodecahedrons, truncated icosidodecahedron, rhombicosidodecahedron for inspiration.

Character Picker
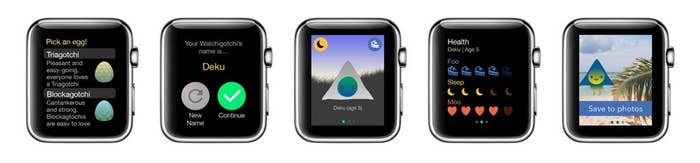
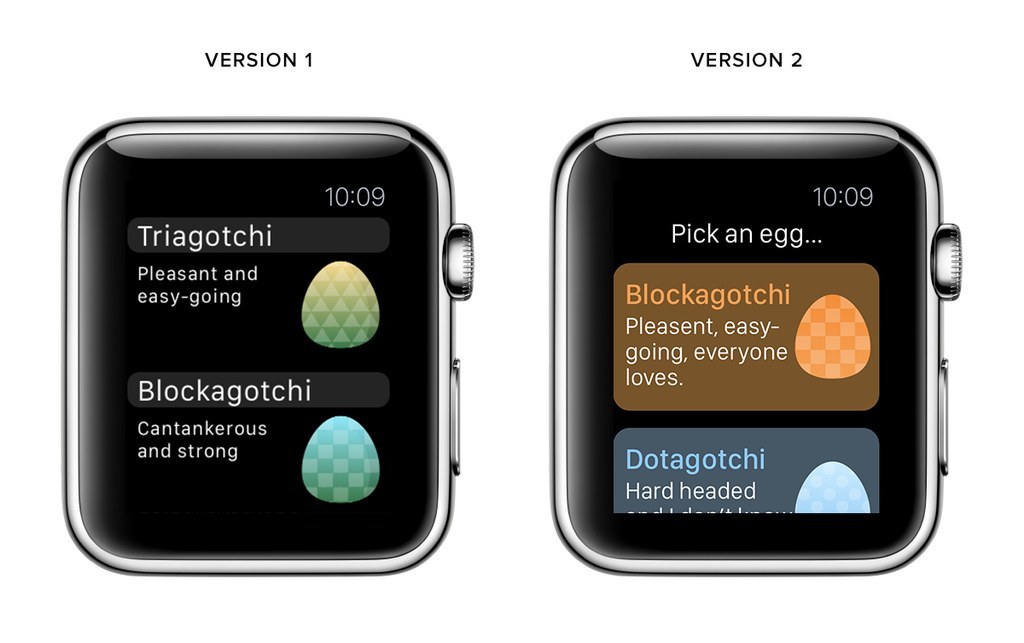
In order to play with one of the characters above, you're first prompted to pick an egg that similarly matches its looks and traits. We updated this view by carrying over the same character design to the list using colors found in each character palette on both text and button colors.

Due to time constraints and scope of project we ultimately had to forgo the ability to chose multiple unique characters and life phases from version 2.
Character Naming
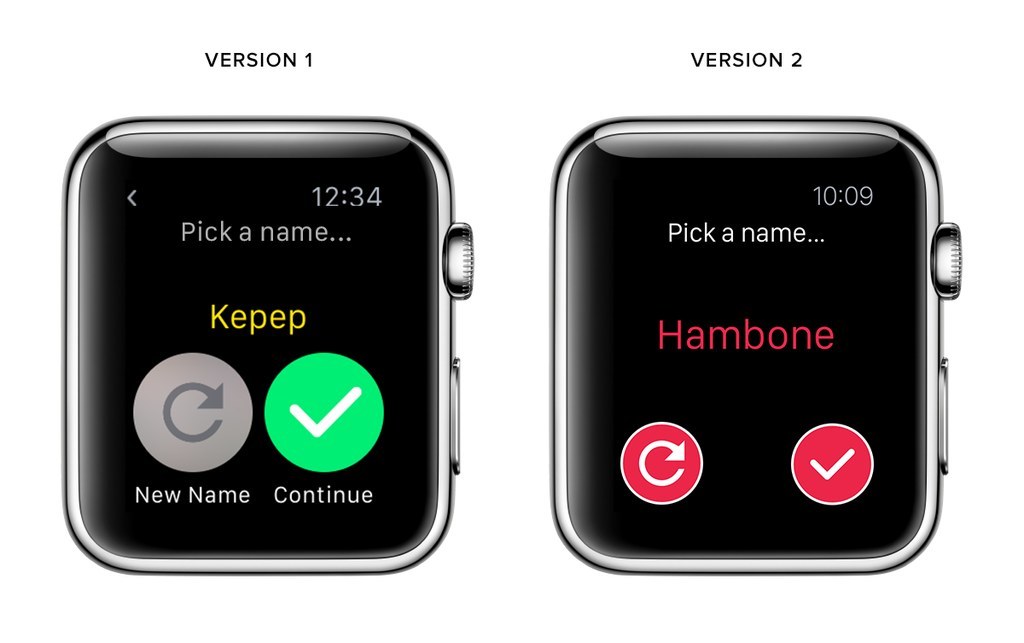
After choosing a character, you would then give it a name. An iOS dev on the team created a random name generator that allowed you to cycle through odd but hilarious names without the need of a keyboard to keep naming custom and unique for each game.

Character Home and Actions
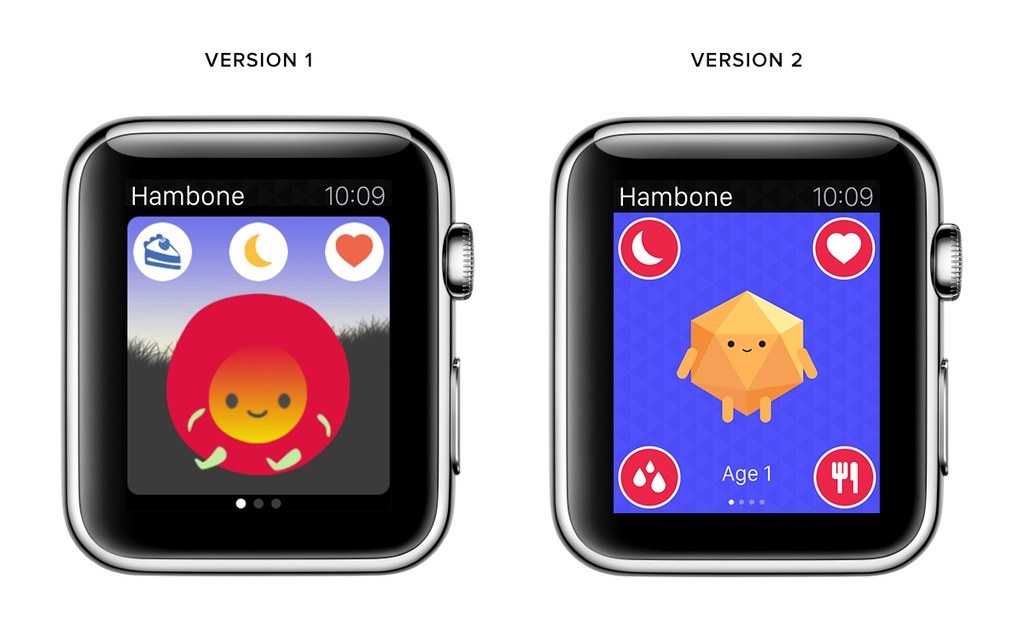
Visually in version 2 we incorporated color and iconography that feels at home to the BuzzFeed brand. We kept the same three actions such as sleep, love, eat, and added the ability for hygiene. By adding a fourth action we placed actions on each corner of the screen for easier tap target areas.

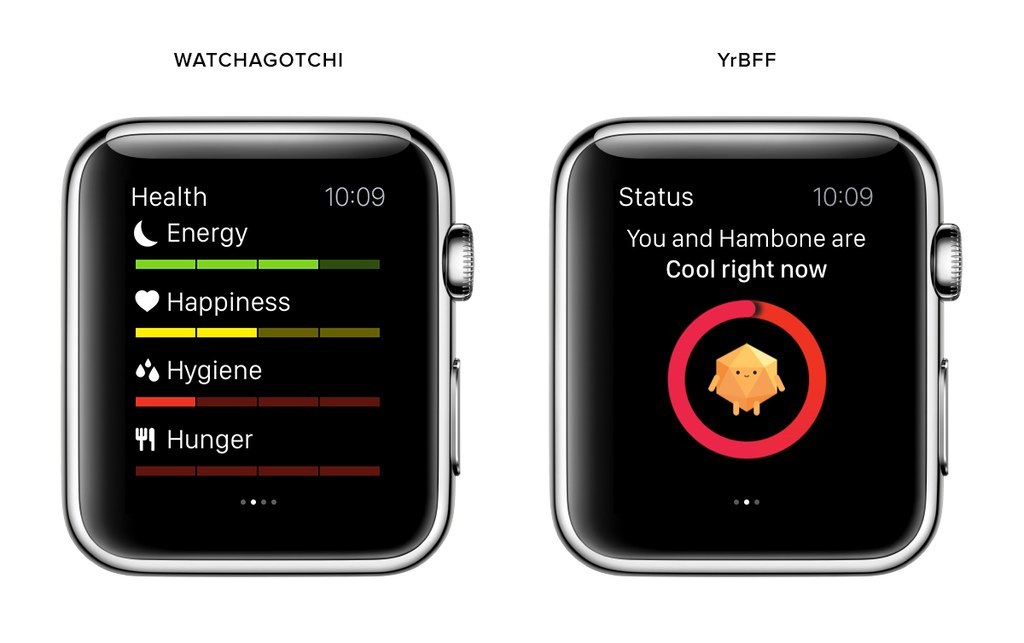
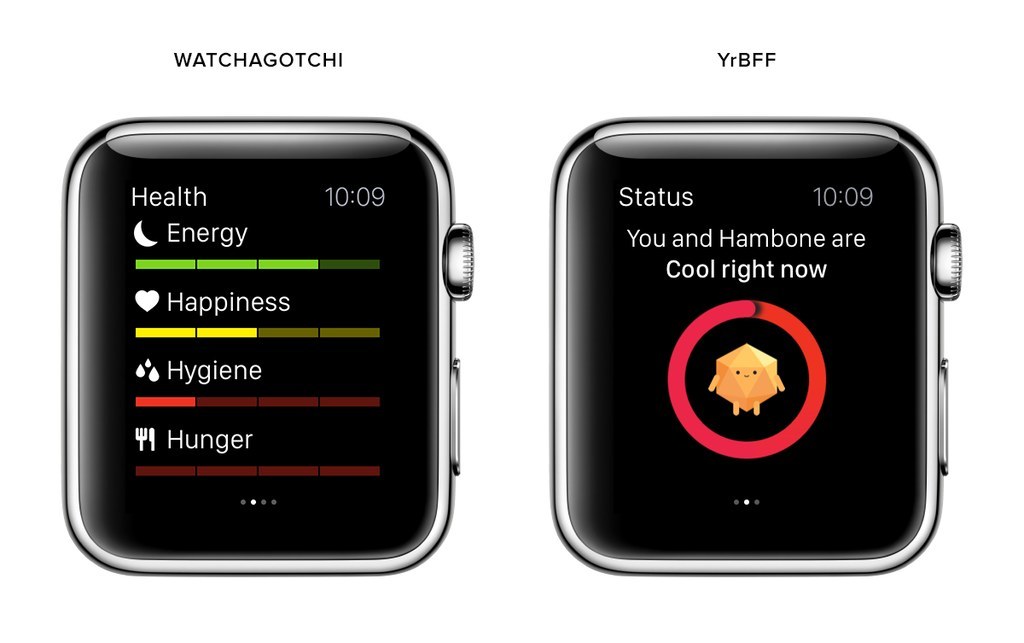
Character Health Vitals
Health Vitals was a view that allowed you to see the characters wellness in the game. It was a good visual queue to understand what actions you needed to do more of to keep your character alive. In version 2 we utilized a "bar" treatment rather than icons. This change helped reduce the number of assets needed which gave us more flexibility in other areas of the app such as adding more animation frames.

Animations & File Size Constraints
The action animations were all composed of 10–20 different frames up from the original 4–6 frames we initially had set to keep the app size down. Having the character most accurately depict eating food or being loved in four frames was not easy or worthwhile, but thankfully both design and dev found a comprise for better detailed animations with no significant impact to the app file size.
AND THEN WE CHANGED EVERYTHING…
During the process of updating the app we decided to change it all. As a team we felt that the digital pet idea was something of the past and not modern enough. The digital pet actions were not very unique and lacked a certain BuzzFeedy-ness to it.
YrBFF is Born
We quickly huddled and brainstormed with our mostly remote team (Austin, Minneapolis, Mississippi, and New York) on how to improve what we had.
In a ~30 minute call this idea happened:
YrBFF is the best wrist-based friend you'll ever have. Eat pizza, travel to exotic places, dance your pants off or just chill with a hilarious little animated character that'll make you wish your real friends were this fun. But make sure you get in enough hang time or else you might get unfriended!
We only had a few days to change the code and redo the character animations to reflect the new direction, but we did all agree though that this direction felt right and more on brand then the original idea.
YrBFF Onboarding
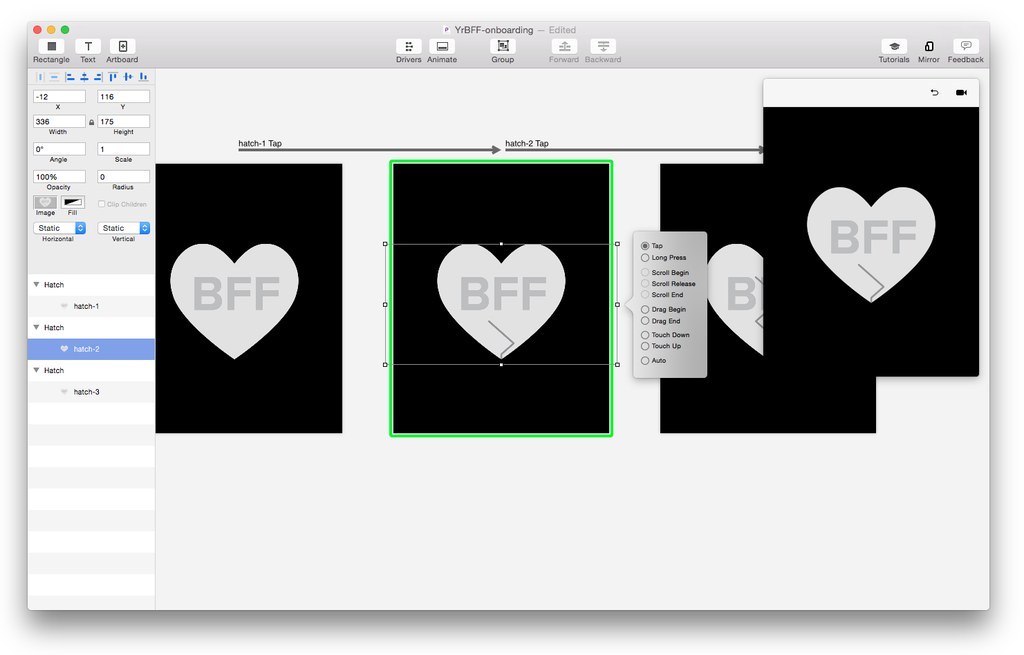
Since we had to scrap the character picker, we needed to figure out a new way to introduce users to their new friend. An idea of a locket that friends would give each other in real life had come up which fit perfectly with the theme. We ended up making this part interactive by having the character hatch from the locket after a few taps on the screen.
During the process of working on the onboarding flows, the design team discovered a new prototyping tool called Principle for Mac. It's a super simple tool that easily creates true native animations with very little effort. For the watch app purposes it worked great, but it's fairly new so it does need more time to mature and develop in our opinion.

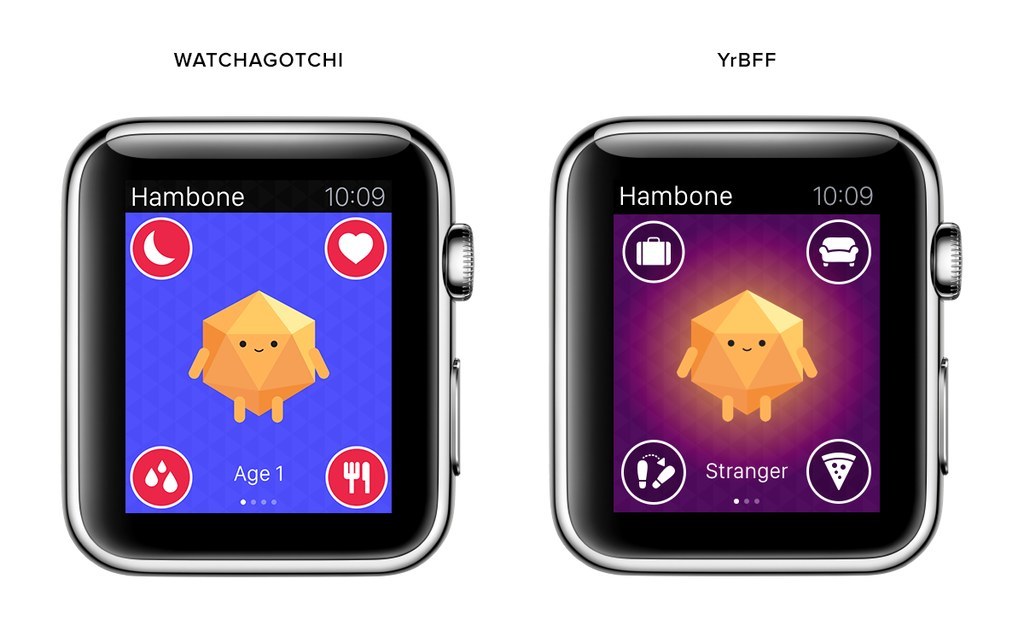
New Actions
Actions is another part of the app we needed to update. As part of our early brainstorm we thought about activities that we would normally do with our best friends. Traveling, chilling, dancing, and eating pizza was the consensus which meant updating iconography and animations to reflect the new activities.

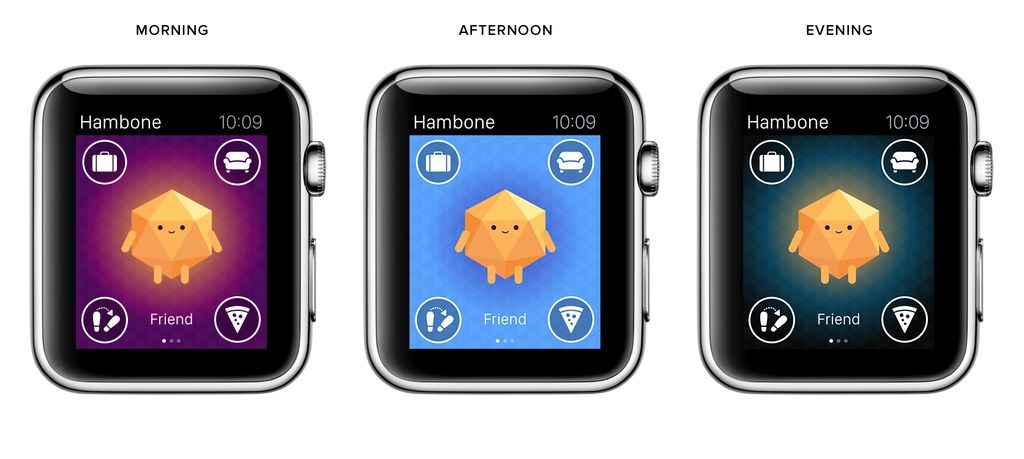
Time of Day Backgrounds
As we scaled back functionalities we still had to opportunities to include new ones such as time of day backgrounds. It's a subtle treatment that helps drive home the point of experiencing real life events we would all encounter. This design choice also helped keep the background from becoming stale since the character wasn't doing much unless an action is running.

Friendship Status
Game mechanics changed from being health vitals to friendship status to keep the the best friend theme.

YrBFF's status is directly tied to the the different actions you can take. So chilling, dancing, eating pizza, and traveling all have an immediate positive impact on your friend. You would be a bad friend if you never did anything together so your friend's status degrades over time. The status is comprised of four separate statuses, one status for each action. So depending on which one of your friend's statuses are low determines what your friend wants to do.
In order to convey your friend's status we use the status screen. The ring on the status screen is filled appropriately based on the combined percentage of the four statuses. Also, the text on the status screen conveys what action your friend wants to do. That action will tell you what needs to be done to get back on your friend's good side.
What We Learned
- Sometimes the most obvious idea is not always the best one.
- Your content may not be for every device. Take it as a opportunity to try something new and gain new learnings on user behavior.
- Be open minded about unexpected challenges as they can lead to better ideas and results in the end.
- Don't be afraid to ask other team members that may not be directly involved to help take your idea a step further.
The Team
Hammed Kohistani — Sr. Product Designer
Zoe Burnett — Illustrator
Sabrina Majeed — Design Manager
Graham Wood — iOS Engineer Lead
Will Kalish — iOS Engineer
Matt Greenwell — Director of Engineering
Jesse Shapins — Director of App Products
Also special thanks to the original team for there help, collaboration, and input throughout the project:
Dave Mauro, Ryan Inman, Andrew Paulus, and Rachel Edelman.
